ドロップシャドウの変更 影の変更調整 -概要
Webページに画像を掲載する時、ドロップシャドウ(影)を付けるとちょっと見栄え良く、またカッコ良くなることもあります。
「ドロップシャドウ(影)の作成」ページでは、ドロップシャドウの作成方法を説明しています。
当ページでは、作成済みの画像ファイル(Photoshop形式(*.PSD))を使用し、ドロップシャドウの変更操作を説明します。
■ ドロップシャドウの変更 イメージ ■

「熱気球ホンダグランプリ」オフィシャルバルーンを撮った画像を使用
※ドロップシャドウ描画後の画像は、台紙部分を含めるため実画像より一回り大きな画像になります。
ドロップシャドウ・画像に影を付ける- 操作方法
1.画像を開く
ドロップシャドウ 画像の縁に影 ページで保存されたPhotoshop形式(*.PSD)ファイルを開きます。
ファイルの開き方は、「ファイルを開く」を参照ください。
2.画像の表示
(1)画像の表示

画像が、表示されます。
サンプルでは、画像解像度600×400pxの画像が、表示倍率100%で表示されています。
(2)レイヤー(パネルエリア)の表示

パネルエリアが表示されていない場合、タスクバーの「レイヤー」ボタンを押下します。
(3)レイヤー

パネルエリアには、二つのレイヤーが表示されています。
サンプルでは、次の二つのレイヤーです。
①レイヤー名「背景のコピー」
名称の右側にスタイルアイコンが表示され、ドロップシャドウスタイルが適用されています。
②レイヤー名「背景」
台紙として使用されドロップシャドウの影が描画されています。
3.スタイルの変更
(1)レイヤーの選択確認

「背景のコピー」レイヤーがクリック選択し、アクティブにします。
(2)スタイル設定の選択

メニューバーの「レイヤー」、「レイヤースタイル」、「スタイル設定」を選択します。
あるいは
「背景のコピー」レイヤー右側の「スタイルアイコン」をダブルクリックします。
「スタイル設定」ダイアログが表示されます。
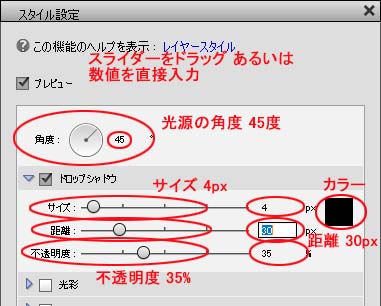
(3)スタイル設定ダイアログの設定変更

ドロップシャドウのスタイル設定変更します。
スライダーをドラッグするか、あるいは数値を入力します。
<角度>
光源の方向を角度で指定
右0度~左180度、上をプラス値、下をマイナス値にて指定
あるいはアイコンの「針」をドラッグにて。
<サイズ>
影の大きさを指定
値が小さい時、硬いイメージ
値が大きい時、柔らかなイメージ
<距離>
画像から影までの長さを指定
<カラー>
影の色を指定
不透明度:
影の透過度合いを指定
サンプルでは、次の様に設定変更しています。
<サンプルの設定値>
・角度 45度
・サイズ 4px
・距離 30px
・不透明度 35%
右斜め上からの光源、画像から影まで少し離れ、クッキリした影ですが、柔らか目にしています。
(4)ドロップシャドウスタイルの適用

スタイルが変更され、影が変わっています。
4.台紙 切り抜き
(1)切抜きツールの選択

台紙の余分なスペースを切り抜きます。
ツールボックスの「切抜きツール」を選択し、ツールオプションの「自由な形に」を選択します。
切抜き操作は、切抜き(トリミング)を参照ください。
サンプルでは、緑の線(影の少し外側)範囲を切り抜き余分なスペースを削除しています。
(2)切抜きツールの実施

台紙の余分なスペースの切り抜き完了です。
5.完成イメージ(ドロップシャドウの変更)
ドロップシャドウの変更 できあがり~~~!
※背景は、白です。
わかりやすくするために画像の周りを緑色の線で縁取りしています。

6.ドロップシャドウスタイルの作成
ドロップシャドウの作成操作は、次のページを参照ください。
「ドロップシャドウ(影)の作成」
7.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
8.画像ファイルの保存
上記操作で作成した画像データには、レイヤーを含んでいます。
保存時にJpeg形式以外にPhotoshop形式(*.PSD)で保存しておくと変更操作が容易になります。
ファイルのデータ保存は、「ファイルを保存」を参照ください。