切り抜き(2)- カスタム 幅、高さ指定による切り抜き
Webサイトへ画像を掲載する時、オリジナル画像をそのまま掲載するのではなく、必要な部分だけ切り抜き(トリミング)、余分な部分を削除し使用する場合があります。
Photoshop Elementsの切り抜きツールを使用すると、簡単に切り抜きできます。
切り抜きツールには、いくつかの切り抜きパターンがありますが、「カスタム 幅、高さ」を指定し、オリジナル画像から必要な部分を切り抜き、指定された幅、高さに画像サイズを縮小する操作を説明します。
■ 切り抜き カスタム 幅、高さ指定のトリミング■

切り抜き (カスタム 幅、高さ指定) 操作方法
1.画像を開く
ファイルの開き方は、「ファイルを開く」を参照ください。
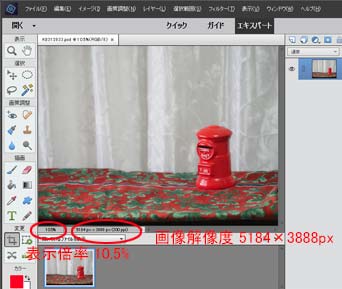
2.画像の表示

画像が、表示されます。
サンプルでは、画像解像度5184×3888pxの画像が、表示倍率10.5%で表示されています。
3.切り抜き 「カスタム 幅、高さ指定」
(1)切り抜きツールの選択

関連ツール

ツールボックスから「切り抜きツール」を選択します。
ツールボックスに「切り抜きツール」が表示されていない場合もあります。
その時、ツールボックスには、次の関連ツールが表示されており、それを選択します。
<関連ツール>
①切り抜きツール
②型抜きツール
③遠近法の切り抜きツール
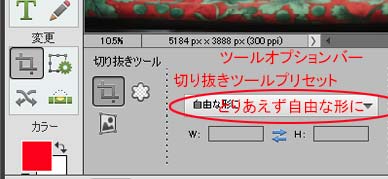
(2)ツールオプションバーの選択、表示

タスクバーの「ツールオプション」ボタンを押下します。
ツールオプションバーが表示され、その左端に関連ツールが表示されています。
切り抜きツールが、選択されていることを確認/選択します。
(3)ツールオプションの設定(その1)

ツールオプションバーの「切り抜きツールプリセット」からとりあえず「自由な形に」を選択します。
(4)ツールオプションの設定(その2 範囲設定)

切り抜き範囲の「幅」および「高さ」をピクセル単位にて指定します。注1)
幅、高さを指定すると切り抜きツールプリセット一覧が「カスタム」に変わります。
サンプルでは、切り抜き範囲の幅:500px 高さ:500px(1:1の切り抜き)を指定しています。注1)
注1)環境設定→単位・定規の「定規」の単位により異なります。
サンプルでは、pixel単位を設定
(5)切り抜き範囲の選択

切り抜く部分の開始点をクリックし、終了点までドラッグすると、選択範囲が点線にて表示されます。
範囲選択のドラッグ時は、指定した幅・高さの比率で選択されます。
また切り抜き範囲選択時、範囲の幅、高さが表示され、参考になります。
サンプルでは、AからBまでドラッグ、選択範囲の点線を黄色で表しています。
設定として幅500px 高さ500pxの1:1を設定しており、正方形のみが選択できます。
(6)切り抜き範囲の調整
ドラッグ後の状態

ドラッグ終了すると選択範囲内は透明に、範囲外は半透明になります。
選択範囲の回りの4か所のマーク(赤○印)をドラッグすると、切り抜き範囲を調整できます。
また選択範囲内をドラッグすると、選択範囲を移動できます。
さらに選択範囲外(暗い部分の四隅付近)でドラッグすると角度の調整ができます。
調整終了後、「確定」をクリックします。
(7)切り抜き(カスタム 幅、高さ指定)の確定

これで切り抜きが確定し、選択範囲部分のみの表示になります。
さらにカスタム 幅・高さ指定のサイズで画像解像度が縮小されます。
サンプルでは、表示倍率 10.5%のままで、画像解像度が500×500pxになり、小さく表示されています。
切り抜き(カスタム)の終了です。
4.画像の表示(100% 等倍表示)
(1)ズームツールの選択

ツールボックスの「ズームツール」をダブルクリックすると、
表示倍率 100% 等倍表示されます。
(2)表示倍率100% 等倍表示

表示倍率100%にて表示されます。
5.完成イメージ (切り抜き カスタム 幅、高さ指定)
幅、高さ指定の切り抜き できあがり~~~!
・切り抜き後:500×500px

6.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
6. 画像ファイルの保存く
ファイルの保存は、「ファイルの保存」を参照ください。
<切り抜き(トリミング)>
切り抜き(1) 切り抜きツール 自由な形に
切り抜き(2) 切り抜きツール カスタム 幅、高さ指定