画像サイズの縮小 - 概要
Webサイトに掲載する画像サイズは、一般的にMax600~700px程度でしょう。
しかしデジカメやスマホの画像は、もっと大きな画像サイズです。
普段、サイト運営者が使用しているデジカメやスマホの画像サイズは次の通りです。
<サイト運営者のデジカメ解像度とWeb掲載解像度>
| カメラ | 画像サイズ(解像度) | 備考 |
| デジタルカメラ | 5184×3888 ~ 1024×768 | 2000万画素 |
| スマートフォン | 5520×4140 ~ 1920×1080 | 2300万画素 |
| Web掲載画像サイズ | 横幅 500px程度 |
Webサイトへの画像掲載時、デジカメ撮影時の画像サイズのままで使用することも可能ですが、画面サイズやレスポンスなどを考慮すると影響が大きいでしょう。
このためWebサイト掲載時やメール添付時には、大きなサイズを小さなサイズに縮小することが必要でしょう。
また縮小するとファイル容量も小さくなります。
■ 画像サイズの縮小イメージ ■

画像サイズの縮小 - 操作方法
1.画像を開く
ファイルの開き方は、「ファイルを開く」を参照ください。
2.画像の表示

画像が、表示されます。
サンプルでは、画像解像度5184×3888pxの画像が、表示倍率11%で表示されています。
3. 画像サイズの縮小指示 (サイズ変更、画像解像度の指示)
(1)画像解像度ダイアログの表示指示

メニューバーの「イメージ」、「サイズ変更」、「画像解像度」を選択します。
「画像解像度」ダイアログの表示
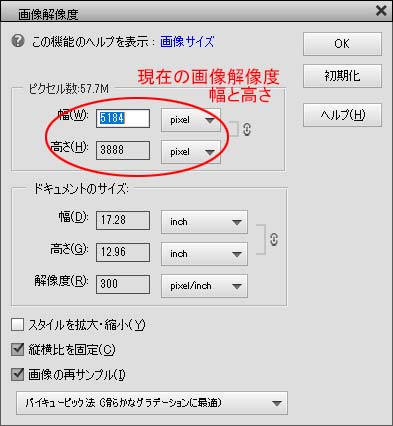
(2)画像解像度ダイアログの表示
画像解像度ダイアログ

画像解像度ダイアログが表示され、現在の画像サイズ(画像解像度)がされています。
サンプルでは、画像解像度 5184×3888pxです。
幅 :5184px
高さ:3888px
(3)画像サイズの縮小(縮小画像サイズの指定)

縮小後の画像サイズ(幅、高さ)を指定します。
なお「縦横比を固定」をチェックしており、幅、高さのどちらか一方を指定します。
一方を指定すると他方が自動算出されます。
「縦横比を固定」および「画像の再サンプル」にチェックを入れます。
サンプルでは、幅に500pxを指定し、高さ375pxが自動算出されます。
4.画像サイズの縮小
画像サイズ縮小後の表示

画像が、縮小表示されます。
縮小前の表示倍率11%のままで小さく表示されています。
100%表示(等倍表示)

ツールボックスのズームツール(虫めがね)をダブルクリックすると表示倍率100%にて表示できます。
5.画像サイズ縮小
画像サイズの縮小 できあがり~~~!
画像解像度 500×375px

6.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
7.画像ファイルの保存
ファイルの保存は、「ファイルを保存」を参照ください。