切り抜き(1)- 自由な形に切り抜き
撮った写真に余分な物が写っていたり、必要な部分が小さく写っていたりすると、がっかりですね。
そんな時、必要な部分だけ切り抜き(トリミング)、余分な部分を削除すると、写真が見違えるかもしれません。
フォトショップ エレメンツの切り抜きツールを使用すると、切り抜きも簡単に行えます。
切り抜きツールには、いくつかの切り抜きパターンがありますが、「自由な形に」を使用しオリジナル画像からその一部分を切り抜く操作を説明します。
■ 切り抜き 自由な形にトリミング ■

切り抜き (自由な形に) 操作方法
1.画像を開く
ファイルの開き方は、「ファイルを開く」を参照ください。
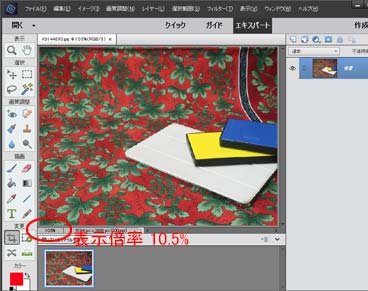
2.画像の表示

画像が表示されます。
サンプルでは、画像解像度5184×3888pxの画像が、表示倍率10.5%で表示されています。
3.切り抜き 「自由な形に」
(1)切り抜きツールの選択

関連ツール

ツールボックスから「切り抜きツール」を選択します。
ツールボックスに「切り抜きツール」が表示されていない場合もあります。
その時、ツールボックスには、次の関連ツールが表示されており、それを選択します。
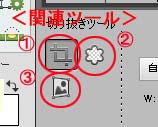
<関連ツール>
①切り抜きツール
②型抜きツール
③遠近法の切り抜きツール
(2)ツールオプションバーの選択、表示

タスクバーの「ツールオプション」ボタンを押下します。
ツールオプションバーが表示され、その左端に関連ツールが表示されています。
切り抜きツールが、選択されていることを確認/選択します。
(3)ツールオプションの設定

ツールオプションバーの「切り抜きツールプリセット」から「自由な形に」を選択します。
「W:幅」および「H:高さ」は指定しません。
(4)切り抜き範囲の選択

切り抜く範囲の開始点をクリックし、終了点までドラッグすると、選択範囲が点線にて表示されます。
また切り抜き範囲選択時、範囲の幅、高さが表示され、参考になります。
サンプルでは、AからBまでドラッグ、選択範囲の点線を黄色線で表しています。
選択範囲は、幅 3396、高さ 2824でした。
(5)切り抜き範囲の調整

ドラッグ終了すると範囲内は透明に、範囲外は半透明になります。
選択範囲の回りの8か所のマーク(赤○印)をドラッグすると、切り抜き範囲を調整できます。
また選択範囲内をポインターでドラッグすると、選択範囲を移動できます。
さらに選択範囲外(暗い部分の四隅付近)でドラッグすると角度の調整ができます。
調整終了後、「確定」をクリックします。
(6)切り抜き(自由な形に)の確定

これで切り抜きが確定し、選択範囲部分のみの表示になります。
サンプルでは、表示倍率 10.5%のままで、画像解像度が3396×2824pxになりました。
4.完成イメージ (切り抜き 自由な形に)
自由な形の切り抜き できあがり~~~!
・切り抜き後:3396×2824px

※画像は縮小表示しています。
5.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
6.画像の縮小
切り抜きされた画像は、大きな画像解像度です。
Webサイト掲載やメール添付などに使用する時には、解像度を小さくすることをお薦めします。
画像解像度を小さくする操作は、「画像サイズの縮小」を参照ください。
7. 画像ファイルの保存く
ファイルの保存は、「ファイルの保存」を参照ください。
<切り抜き(トリミング)>
切り抜き(1) 切り抜きツール 自由な形に
切り抜き(2) 切り抜きツール カスタム 幅、高さ指定