直線、矢印線を描く - 概要
Webサイトへ画像を掲載する時、画像に説明コメントや矢印線などを記載するとわかり易くなるでしょう。
当ページでは、フォトショップ エレメンツのシェイプラインツールを使用し、画像に直線や矢印線を描く操作を説明します。
■ 直線を描く イメージ

熱気球ホンダグランプリのオフィシャルバルーンを撮った画像を使用
直線、矢印線を描く- 操作方法
1.画像の表示
(1)画像を開く
ファイルの開き方は、「ファイルを開く」を参照ください。
(2)画像の表示

サンプルでは、画像解像度 500×375pxの画像が、表示倍率 100%で表示されています。
パネルエリアには、レイヤーが一つ(背景レイヤー)です。
2.ラインツールの選択
(1)シェイプ・ラインツールの選択

<関連ツール>

ツールボックスから「ラインツール」を選択します。
なおツールボックスに「ラインツール」が表示されていない場合もあります。
その時、次の関連ツールが表示されており、それを選択します。
<関連ツール>
①カスタムシェイプツール
②長方形ツール
③角丸長方形ツール
④楕円形ツール
⑤多角形ツール
⑥スターツ-ル
⑦ラインツール
⑧シェイプ選択ツール
(2)ツールオプションバーの表示

タスクバーの「ツールオプション」ボタンを押下すると、
ツールオプションバーが表示されます。
その左端に関連ツールがあり、
ラインツールが、選択されていることを確認/選択します。
3.矢印なし直線
3.1 ラインツールオプションの設定

ラインツールのオプションをツールオプションバーの各項目に設定します。
<幅の設定>
線の幅をpx単位で設定します。
<矢印(種類)の設定>
矢印リストから矢印の種類を設定します。
(種類)
・矢印なし
・始点に
・終点に
・両端に

<色の設定>
「カラー」をクリックするとスウォッチが表示され、好みの色を選択します。
好みの色が無い場合、右下「カラーピッカー」で詳細に色設定できます。
サンプルでは、白色、線の幅 3px、種類 矢印なしを設定しています。
3.2 矢印なし直線 描画
(1)直線を描く

画像上の描きたい場所をクリック/ドラッグします。
このクリック地点からドラッグ終了地点まで直線が描かれます。
サンプルでは、A点からB点までドラッグし、3ピクセルの白い線を描画しています。
(2)シェイプレイヤー

1回のラインツール操作が終了するとシェイプレイヤーが作成されます。
レイヤー名は、「シェイプn」形式で n:1,2・・・です。
サンプルでは、「シェイプ1」レイヤーが作成されています。
ここでは、複数操作を行うため、レイヤー名を変更し、わかり易くしておくことがお薦めです。
(2)レイヤー名の変更

メニューバーの「レイヤー」→「レイヤー名の変更」を選択すると名前の変更ができます。
サンプルでは、「矢印なし」に変更しています。
(3)描画できあがり

矢印なし直線、できあがり。
4.矢印あり直線
4.1 ラインツールオプションの設定

ラインツールのオプションをツールオプションバーの各項目に設定します。
<幅の設定>
線の幅をpx単位で設定します。
<色の設定>
「カラー」をクリックするとスウォッチが表示され、好みの色を選択します。
<矢印(種類)の設定>
矢印リストから矢印の種類を設定します。
(種類)
・矢印なし
・始点に
・終点に
・両端に
矢印種類に「始点に」「終点に」「両端」を選択すると、矢印形式オプションが表示されます。

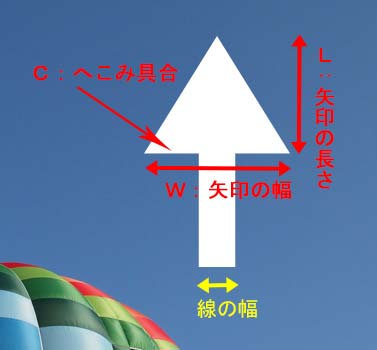
<矢印形式の設定>
矢印の形を設定します。
W:矢印の幅
L:矢印の長さ
C:矢印のへこみ具合
(1)矢印形式について
線の幅 と 矢印のW、L、C

矢印の幅(W)は、矢印△部分の底辺の長さであり、
「矢印の幅」を「線の幅」に対する比率にて設定します。
矢印の長さ(L)は、矢印△部分の高さであり、
「矢印の長さ」を「線の幅」に対する比率にて設定します。
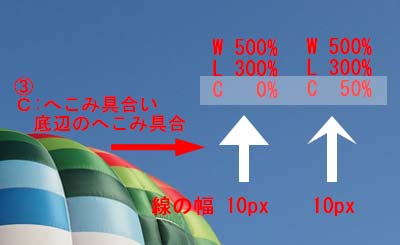
矢印のへこみ具合(C)は、矢印△部分の底辺のへこみ具合です。
-50%~0%~50%の値で設定します。(0%:へこみ無し)
(2)矢印の形 サンプル
W:矢印の幅 違いサンプル

① 幅(W) 200%と400%の違いです。
矢印の長さ(L)は同じで、幅(底辺部分)が2倍の違いです。
左サンプルでは、線の幅 10pxの時 底辺部分が左20pxと右40pxの違いです。
L:矢印の長さ 違いサンプル

② 長さ(L) 600%と900%の違いです。
矢印の幅(W)は同じで、長さが1.5倍の違いです。
左サンプルでは、線の幅 10pxの時 高さが左60pxと右90pxの違いです。
C:矢印のへこみ具合 違いサンプル

③ へこみ具合 0%と50%の違いです。
矢印の幅(W)、長さ(L)は同じで、へこみ具合の違いです。
サンプルでは、「幅 6px」、カラーは白のまま、矢印リストから「両端に」を設定し、
W:300% L:500% C:0%を設定しています。
4.2 矢印あり直線 描画
(1)矢印あり直線を描く

直線を描きたい場所をクリック/ドラッグします。
クリック地点からドラッグ終了地点まで両端矢印の直線を描きます。
サンプルでは、A点からB点まで6ピクセルの白い線(両端矢印有り)を描画し、さらにC点からD点まで6ピクセルの白い線(両端矢印有り)を描画しています。
(2)シェイプレイヤー

2本の矢印直線を描き2つのシェイプレイヤーが作成されます。
レイヤー名は、「シェイプ1」、「シェイプ2」です。
サンプルでは、名前を「幅」「高さ」に変更します。
(3)矢印あり直線

矢印あり直線、できあがり。
5.文字入れ
(1)必要に応じ文字(テキスト)を書く

文字を書く
必要に応じ文字(テキスト)を入力します。
ツールボックスから文字ツールを選択し、ツールオプションバーにフォントサイズ、カラー、行送りなどを設定し、文字入力します。
文字の入力は、「文字の入力」を参照ください。
サンプルでは、二つの文字列「幅17~」「高さ20~」を入力しています。
(2)レイヤー

テキストレイヤー
文字入力するとテキストレイヤーが作成されます。
サンプルでは、二つのテキストレイヤーが作成され、シェイプレイヤーと合わせ5個のレイヤーがあります。
(2) 完成イメージ
直線(矢印なし)、直線(矢印あり)を描く、ついでに文字入力も
できあがり~~~!

6.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
7. 画像ファイルの保存
ファイルの保存は、「ファイルを保存」を参照ください。
この「直線を描く」ではレイヤーを使用しています。
保存の時にファイル形式を、Jpeg形式以外にPhotoshop(*.PSD)で保存しておくと変更操作が容易です。