ドロップシャドウ 画像の縁に影を描く-概要
Webページに画像を掲載する時、見栄え良く また カッコ良く掲載した~い! って思うことありますよね。
画像に影を付けると。。。なんと! 見違えてしまうことも。
またWeb掲載だけでなく、写真アルバムなどの冊子や資料を作る時にも、見栄え良くできます。
。。。。ということで画像に影を付ける操作を説明します。
当ページでは、Photoshop Elementsのドロップシャドウスタイルを使用し、画像の縁に影を描画する操作を説明します。
■ ドロップシャドウ 画像に影 イメージ ■

「熱気球ホンダグランプリ」オフィシャルバルーンを撮った画像を使用
※ドロップシャドウ描画後の画像は、台紙部分を含めるため実画像より一回り大きな画像になります。
ドロップシャドウ・画像に影を付ける- 操作方法
1.画像を開く
ファイルの開き方は、「ファイルを開く」を参照ください。
2.画像の表示
(1)画像の表示

画像が、表示されます。
サンプルでは、画像解像度500×375pxの画像が、表示倍率100%で表示されています。
またパネルエリアには、背景レイヤーが表示されます。
(2)レイヤー(パネルエリア)の表示

パネルエリアが表示されていない場合、タスクバーの「レイヤー」ボタンを押下します。

パネルエリアにレイヤーが表示され、背景レイヤーがあります。
3.台紙の作成(その1 背景の複製)
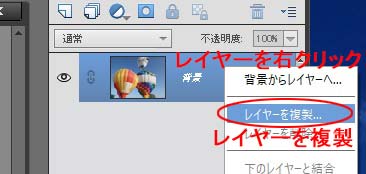
(1)背景レイヤーの複製

背景レイヤーが、アクティブ(選択されている)である事を確認し、
メニューバーの「レイヤー」、「レイヤーを複製」を選択します。

あるいは背景レイヤーを右クリックし、「レイヤーを複製」を選択でも可能です。
(2)レイヤー名称の設定

「レイヤーを複製」ダイアログが表示され、
必要に応じ名称を変更できます。
サンプルでは、「背景のコピー」のまま複製します。
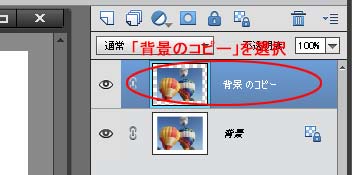
(3)背景レイヤーの複製 完了

背景レイヤーを複製し、2つのレイヤーになりました。
名称:「背景のコピー」レイヤー
名称:「背景」レイヤー
「背景」レイヤーは、ドロップシャドウの影を描画する台紙に使用します。
4.台紙の作成(その2 台紙のサイズ拡大)
(1)台紙用レイヤーの選択

「背景」レイヤーをクリック選択し、アクティブにします。
(2)カンバスサイズ変更の設定

メニューの「イメージ」、「サイズ変更」、「カンバスサイズ」を選択し、「カンバスサイズ」ダイアログを表示します。
「カンバスサイズ」ダイアログ

台紙用の「背景」レイヤーの拡張サイズを設定します。
拡張サイズは、元画像に影を描画する適切なサイズを設定します。
サンプルでは、元画像の20%増しのサイズ120%を設定しています。
<サンプルの設定>
幅 :120%
高さ:120%
基準位置:変更せず(全方向)
カンバス拡張カラー:背景色(白)
(3)カンバスサイズ拡張 完了

カンバスサイズが、拡張されました。
・画像解像度 500×375pxから600×450pxに拡張
・元画像の周りに白い部分が追加
5.ドロップシャドウ
(1)レイヤーをアクティブ

「背景のコピー」レイヤーをクリックし、アクティブにします。
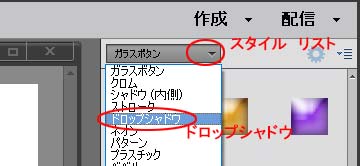
(2)スタイルの選択

タスクバーの「スタイル」を押下します。
(3)ドロップシャドウスタイルの選択

スタイルの一覧リストをクリックし、リストから「ドロップシャドウ」スタイルを選択します。
(4)ドロップシャドウスタイルの選択、実施

ドロップシャドウスタイルのパターン一覧が表示され、そのいずれかを選択クリックするとそのパターンのドロップシャドウが適用されます。
サンプルでは、パターン「ソフトエッジ」をクリックし、ドロップシャドウを適用しています。
(5)ドロップシャドウ 完了

ドロップシャドウスタイルが適用され画像に影が描画されています。
サンプルのドロップシャドウでは、光源が左上から射し、柔らかな影になっています。
スタイル適用の確認

タスクバーの「レイヤー」ボタンを押下するとレイヤーが表示されます。
「背景のコピー」レイヤーの右側に「スタイル」アイコンが表示されており、スタイルが適用されている事を確認できます。
6.完成イメージ(ドロップシャドウ)
ドロップシャドウ できあがり~~~!
※背景は、白です。
わかりやすくするために画像の周りを緑色の線で縁取りしています。

7.ドロップシャドウスタイルの変更
上記説明にてドロップシャドウによる影の作成までを説明しています。
影の向き、濃さなど変更などドロップシャドウ変更操作は、次を参照ください。
「ドロップシャドウ(影)の変更、台紙の切り抜き」
8.取り消し/やり直しボタン
<タスクバー>

<メニューバー>

画像編集時の取り消し/やり直しの時には、タスクバーの「取り消し」/「やり直し」ボタンを使用します。
またメニューバーの「編集」、「取り消し」/「やり直し」の選択でも操作できます。
ショートカットもあります。
取り消し:Ctrl + Z
やり直し:Ctrl + Y
9.画像ファイルの保存
上記操作で作成した画像データには、レイヤーを含んでいます。
保存時にJpeg形式以外にPhotoshop形式(*.PSD)で保存しておくと変更操作が容易になります。
ファイルのデータ保存は、「ファイルを保存」を参照ください。